はじめまして。
ものすごく初心者な質問ですが、アドバイス頂けると嬉しいです。
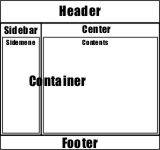
図のようなサイトを作ったのですが、safariとfirefoxで確認すると、現状の図の様な、下に段差ができてしまいました。(windows IEでは、段差が出来ませんでした。)
縦の高さを固定せずに、段差を回避する方法を、教えていただけませんでしょうか?
ちなみにCSSは、
#wrapper {
width:780px;
padding:0px ;
background-color: #020F41;
vertical-align:top;
margin:0 auto;
}
#header {
height: 94px;
background-color: #020F41;
vertical-align: bottom;
text-align:left;
}
#rogo {
position:relative;
top:30px;
left:0px;
height:52px;
margin-bottom:0px;
padding-bottom:0px;
background-color: #020F41;
}
#grobalnav {
position:relative;
top:20px;
left:400px;
height:12px;
margin-bottom:0px;
padding-bottom:0px;
}
#maincontent {
width:780px;
margin:0;
padding-bottom:40px;
background-color: #FFFFFF;
vertical-align:top;
}
#rocalnav {
width:180px;
float:left;
padding-left:5px;
padding-top:5px;
background-color: #FFFFFF;
}
#rocalnavA {
margin-bottom:30px;
}
#page {
width:589px;
float:right;
border-left: 1px solid #F2F2F2;
padding-left:5px;
background-color: #FFFFFF;
}
#topgazo {
width:579px;
height:77px;
padding-top:5px;
}
#komida01 {
position:relative;
top:-10px;
left:0px;
margin-bottom:5px;
}
#komida02 {
position:relative;
top:-10px;
left:0px;
height:50px;
}
#box01 {
width:250px;
float:left;
}
#box02 {
width:250px;
float:left;
margin-left:35px;
}
#box03 {
clear:left;
margin-top:20px;
padding-left:10px;
padding-right:50px;
}
です。よろしくおねがいします。
ものすごく初心者な質問ですが、アドバイス頂けると嬉しいです。
図のようなサイトを作ったのですが、safariとfirefoxで確認すると、現状の図の様な、下に段差ができてしまいました。(windows IEでは、段差が出来ませんでした。)
縦の高さを固定せずに、段差を回避する方法を、教えていただけませんでしょうか?
ちなみにCSSは、
#wrapper {
width:780px;
padding:0px ;
background-color: #020F41;
vertical-align:top;
margin:0 auto;
}
#header {
height: 94px;
background-color: #020F41;
vertical-align: bottom;
text-align:left;
}
#rogo {
position:relative;
top:30px;
left:0px;
height:52px;
margin-bottom:0px;
padding-bottom:0px;
background-color: #020F41;
}
#grobalnav {
position:relative;
top:20px;
left:400px;
height:12px;
margin-bottom:0px;
padding-bottom:0px;
}
#maincontent {
width:780px;
margin:0;
padding-bottom:40px;
background-color: #FFFFFF;
vertical-align:top;
}
#rocalnav {
width:180px;
float:left;
padding-left:5px;
padding-top:5px;
background-color: #FFFFFF;
}
#rocalnavA {
margin-bottom:30px;
}
#page {
width:589px;
float:right;
border-left: 1px solid #F2F2F2;
padding-left:5px;
background-color: #FFFFFF;
}
#topgazo {
width:579px;
height:77px;
padding-top:5px;
}
#komida01 {
position:relative;
top:-10px;
left:0px;
margin-bottom:5px;
}
#komida02 {
position:relative;
top:-10px;
left:0px;
height:50px;
}
#box01 {
width:250px;
float:left;
}
#box02 {
width:250px;
float:left;
margin-left:35px;
}
#box03 {
clear:left;
margin-top:20px;
padding-left:10px;
padding-right:50px;
}
です。よろしくおねがいします。
|
|
|
|
|
|
|
|
cssデザイン - Mozilla で見る - 更新情報
-
最新のアンケート
-
まだ何もありません
-
cssデザイン - Mozilla で見る -のメンバーはこんなコミュニティにも参加しています
人気コミュニティランキング
- 1位
- 相棒
- 59356人
- 2位
- 福岡 ソフトバンクホークス
- 42963人
- 3位
- 暮らしを楽しむ
- 75883人