倉之助流。
1.ググって適当に画像を拾ってくる。
2.パワポに貼り付けて、予めパワポの線で描いた16x16、16x32、32x32などの格子にあわせて拡大。
3.それを見ながらセルを正方形くらいにしたエクセルに色を付けてく。(正方形のセルは0とか1文字適当に打ってそれに合わせるようにすれば簡単に出来ます。)
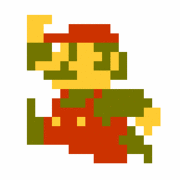
4.色が出来たら、文字をのせます。赤いとこはrとか。
5.文字が全部のったら、一気に変換。
r → <font class="r"> </font>
など
6.適当にヘッダなどを書いて、htmlを作ります。
7.classには「background:#RGB」とだけ当てます。
で、出来上がり。
fontの背景をclassにしとくことで、マリオをルイージに変える事なんかが簡単に出来ます。
fontのcolorを指定するようにすると、隙間が出来てしまいます。line-heightやletter-spacingを指定すると一見うまく行きますが、文字を拡大するとやっぱり隙間が出来たりします。
半角スペース3つにした理由は、何となくですが、■とかにしておくと、選択した時にイマイチ美しくない。でも、拡大したり縮小すると、何かずれるので、もっと良い方法があれば教えてください。
1.ググって適当に画像を拾ってくる。
2.パワポに貼り付けて、予めパワポの線で描いた16x16、16x32、32x32などの格子にあわせて拡大。
3.それを見ながらセルを正方形くらいにしたエクセルに色を付けてく。(正方形のセルは0とか1文字適当に打ってそれに合わせるようにすれば簡単に出来ます。)
4.色が出来たら、文字をのせます。赤いとこはrとか。
5.文字が全部のったら、一気に変換。
r → <font class="r"> </font>
など
6.適当にヘッダなどを書いて、htmlを作ります。
7.classには「background:#RGB」とだけ当てます。
で、出来上がり。
fontの背景をclassにしとくことで、マリオをルイージに変える事なんかが簡単に出来ます。
fontのcolorを指定するようにすると、隙間が出来てしまいます。line-heightやletter-spacingを指定すると一見うまく行きますが、文字を拡大するとやっぱり隙間が出来たりします。
半角スペース3つにした理由は、何となくですが、■とかにしておくと、選択した時にイマイチ美しくない。でも、拡大したり縮小すると、何かずれるので、もっと良い方法があれば教えてください。
|
|
|
|
|
|
|
|
.Mario(ドット・マリオ) 更新情報
-
最新のトピック
-
最新のイベント
-
まだ何もありません
-
-
最新のアンケート
-
まだ何もありません
-
.Mario(ドット・マリオ)のメンバーはこんなコミュニティにも参加しています
人気コミュニティランキング
- 1位
- 広島東洋カープ
- 55348人
- 2位
- お洒落な女の子が好き
- 89991人
- 3位
- 酒好き
- 170657人