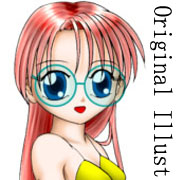
髪のツヤツヤ感、影、ハイライトなど色の塗り方について研究をします。
「研究 魔法陣から出る光の束」
http://
に続く研究第2弾です。
今回は舞さんhttp://
使用ツール:Photoshop 7.0, Photoshop 5.0LE
「研究 魔法陣から出る光の束」
http://
に続く研究第2弾です。
今回は舞さんhttp://
使用ツール:Photoshop 7.0, Photoshop 5.0LE
|
|
|
|
コメント(29)
わかりやすいように関係ないレイヤーを非表示にすると写真1の様になります。
ここで、レイヤー25を写真1右端の様にグループ化してレイヤー24の子供にします。この時レイヤー25に描かれていた物は見えなくなります。これはグループ化の親のレイヤーに何も描かれていない為です。
この状態でレイヤー24に白で色を塗ります。影として残したい場所に色を塗ります。イメージとしては写真2の様な感じで塗ります。
色が付くとそのレイヤーにグループ化されたレイヤーの色も見えるようになります。その結果として写真3の様になります。写真1で塗った色の内、写真2の白で塗った領域内の色だけが有効となり、写真3の様になります。
ここで、レイヤー25を写真1右端の様にグループ化してレイヤー24の子供にします。この時レイヤー25に描かれていた物は見えなくなります。これはグループ化の親のレイヤーに何も描かれていない為です。
この状態でレイヤー24に白で色を塗ります。影として残したい場所に色を塗ります。イメージとしては写真2の様な感じで塗ります。
色が付くとそのレイヤーにグループ化されたレイヤーの色も見えるようになります。その結果として写真3の様になります。写真1で塗った色の内、写真2の白で塗った領域内の色だけが有効となり、写真3の様になります。
以上で作業終了になります。
多少変化はしていますが、私はこのやり方を随分長い事使っているので、知らず知らずの内に端折ったり簡単な説明にとどめている箇所が
あると思います。
分からない点や、説明通りにならない箇所などがありましたら書き込んでいって下さいね。
色を塗る方法には今回紹介した私のやり方以外にもたくさんの方法がありますし、どれが正しいという事はありません。
これをそのまま取り入れるも良し、参考程度にとどめるも良しです。
こんな方法もあるよと教えてださる方がいらっしゃいましたら、是非ここで発表して下さい。トピ立ては管理人しか出来ない設定になっていますので「企画・提案・要望・雑談 など」トピでも管理人へんのメッセージでもかまいませんので連絡をお願いします。
読んでみての感想なんかもお待ちしております。
では、みなさん、よろしくお願いします。
多少変化はしていますが、私はこのやり方を随分長い事使っているので、知らず知らずの内に端折ったり簡単な説明にとどめている箇所が
あると思います。
分からない点や、説明通りにならない箇所などがありましたら書き込んでいって下さいね。
色を塗る方法には今回紹介した私のやり方以外にもたくさんの方法がありますし、どれが正しいという事はありません。
これをそのまま取り入れるも良し、参考程度にとどめるも良しです。
こんな方法もあるよと教えてださる方がいらっしゃいましたら、是非ここで発表して下さい。トピ立ては管理人しか出来ない設定になっていますので「企画・提案・要望・雑談 など」トピでも管理人へんのメッセージでもかまいませんので連絡をお願いします。
読んでみての感想なんかもお待ちしております。
では、みなさん、よろしくお願いします。
描いて削っての場合、ブラシの硬さを90〜80%ぐらいにするとぼけ具合も程々で、手のブレも隠せるちょうど良い値かと思います。100%だとどうしても細かなてのふるえまではっきり出てしまうのでこの辺りを調整するのも良いかと思います。
また、大きく描いて縮小する事でも手の震えは目立たなくなります。
また今回の大きなブラシの縁を使うやり方をすれば、そもそもブレはでないのでこのやり方もありかと思います。
この他に描いて消してをパスを使って描くと言う方法もありますが、これはかなり手間と時間がかかる上、それに見合った効果があるかは疑問なのであまりお勧め出来ません。
このような方法はどうでしょうか。
是非、ご意見・ご感想をお願い致します。
また、大きく描いて縮小する事でも手の震えは目立たなくなります。
また今回の大きなブラシの縁を使うやり方をすれば、そもそもブレはでないのでこのやり方もありかと思います。
この他に描いて消してをパスを使って描くと言う方法もありますが、これはかなり手間と時間がかかる上、それに見合った効果があるかは疑問なのであまりお勧め出来ません。
このような方法はどうでしょうか。
是非、ご意見・ご感想をお願い致します。
- mixiユーザー
- ログインしてコメントしよう!
|
|
|
|
デフォルメ系オリジナルイラスト 更新情報
-
最新のトピック
-
最新のイベント
-
まだ何もありません
-
-
最新のアンケート
-
まだ何もありません
-
デフォルメ系オリジナルイラストのメンバーはこんなコミュニティにも参加しています
人気コミュニティランキング
- 1位
- 千葉 ロッテマリーンズ
- 37145人
- 2位
- 広島東洋カープ
- 55357人
- 3位
- お洒落な女の子が好き
- 89919人